안녕하세요 제로데이입니다!
저번 편에서는 테이블 뷰에서 필요한 기본 구성요소에 대해서 배워봤는데요.
이번 편에선 버튼을 누르면 뷰를 이동시키고 그 버튼에 해당하는 내용도 같이 옮기는 내용을 할 거예요.
실무에서도 자주 쓰이는 내용이라 배우면 도움이 될 겁니다!👍

UI 생성 및 코드 작성

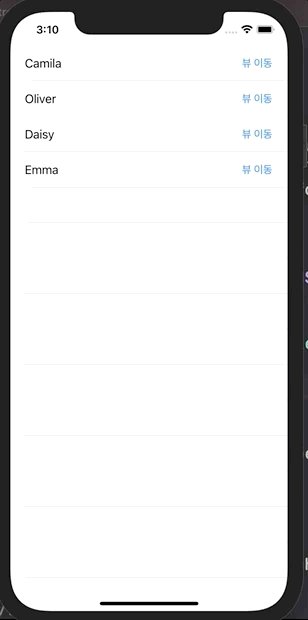
1. 버튼을 셀안에 생성해 주세요!


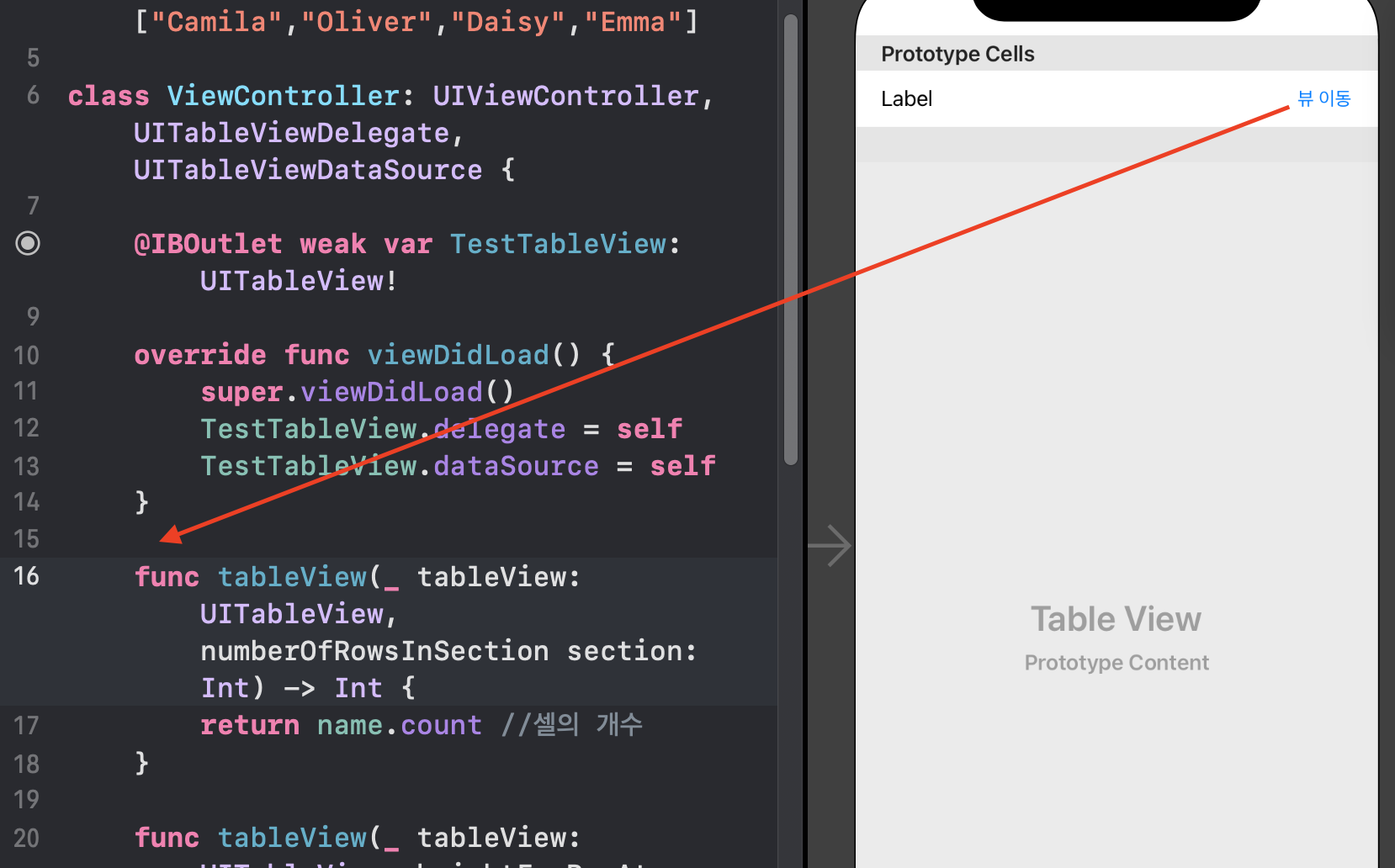
2. ViewController에 MoveButton이라는 액션을 생성해 줍니다.
var CellNum = 0이라는 변수를 선언해 주시고
액션 안에는 아래의 코드를 넣어주세요! 코드는 대충 버튼의 열을 CellNum이라는 변수에 담는 것입니다.
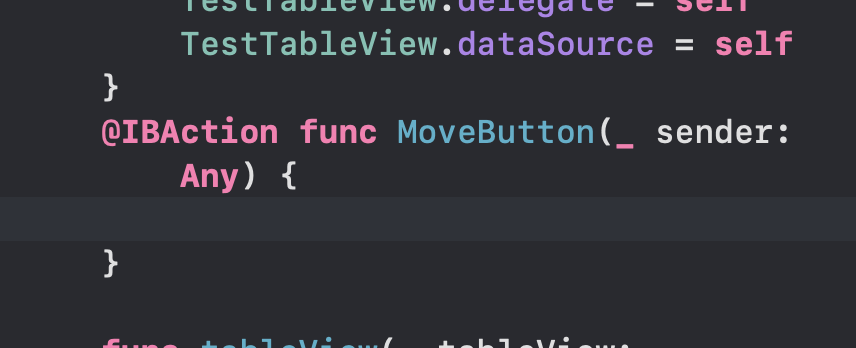
@IBAction func MoveButton(_ sender: Any) {
let contentView = (sender as AnyObject).superview
let cell = contentView??.superview as! UITableViewCell
let indexPath = TestTableView.indexPath(for: cell)
CellNum = indexPath!.row
}

3. 스토리보드에서 새로운 뷰 컨트롤러를 생성해 주시고 WordViewController라는 Swift 파일도 만들어 주세요.
파일 안에는 아래 코드를 넣습니당!
import Foundation
import UIKit
class WordViewController: UIViewController {
var text = ""
}

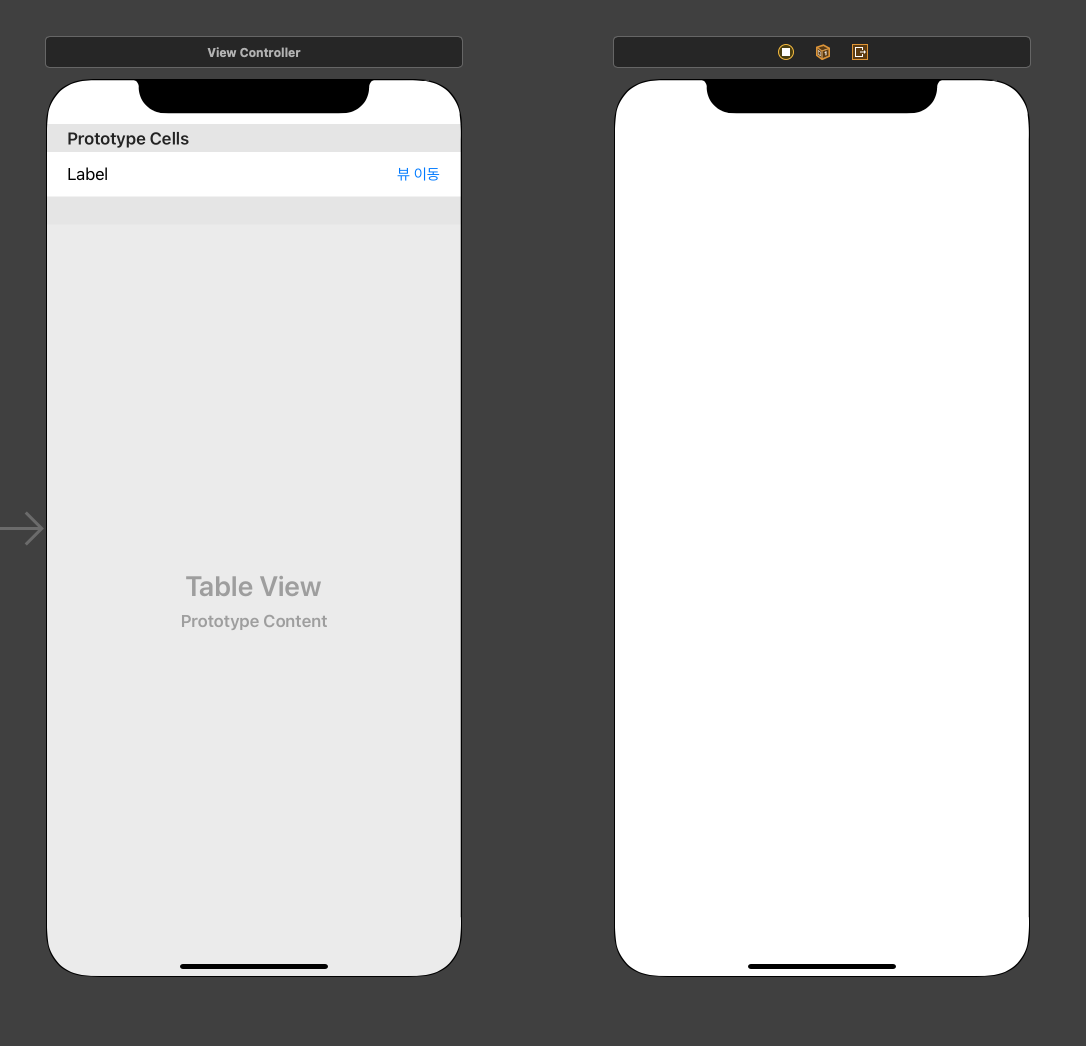
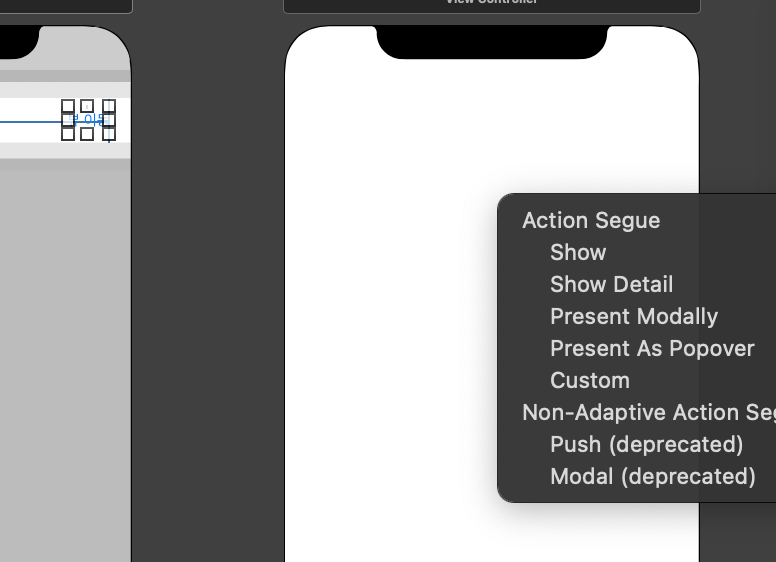
4. 버튼은 새로운 뷰 컨트롤에 Segue에 연결을 해주시고 액션은 Show로 해주세요.

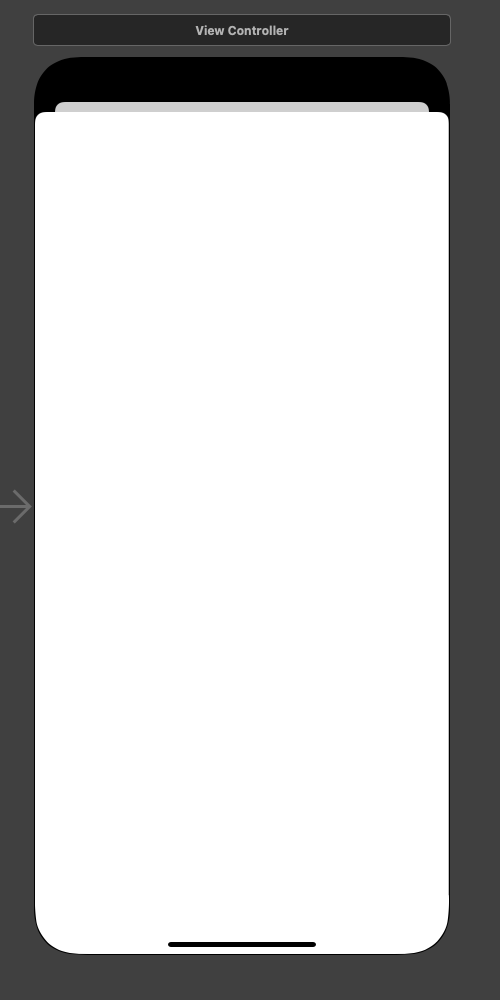
뷰가 이렇게 바뀔 텐데 너무 놀라지 않으셔도 됩니다.
modal이라는 형식으로 뷰 위에 뷰가 생기는 거예요!

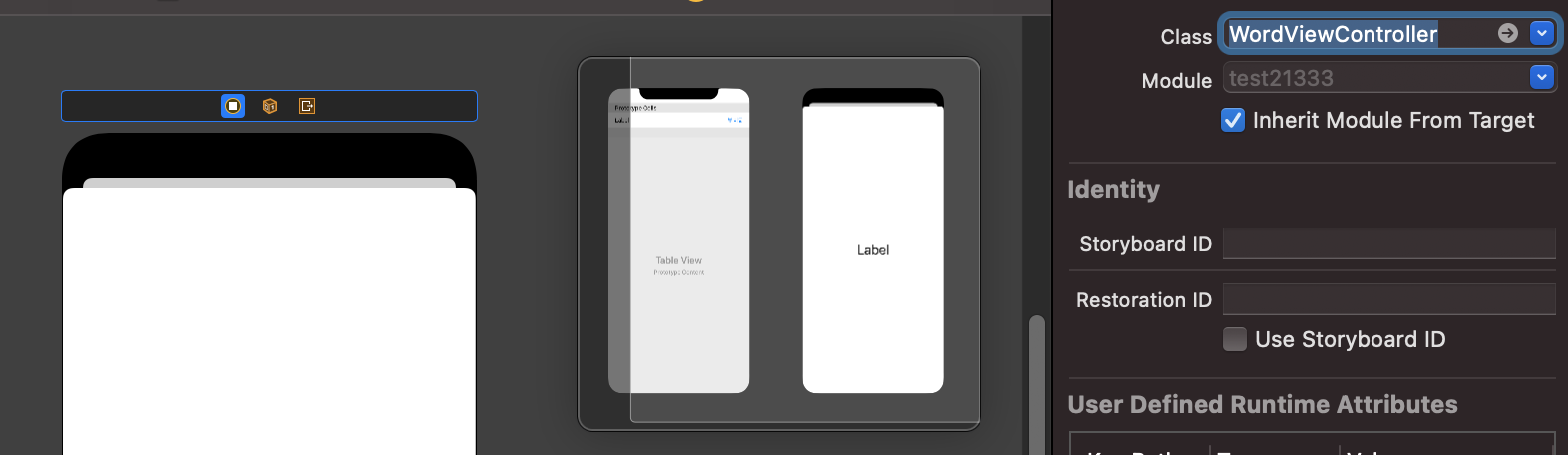
5. 새로 만든 뷰에 3번에서 만들라고 했던 WordViewController를 클래스로 지정해 주고 라벨도 넣어주세요!
(저는 라벨의 폰트를 크게 바꾸었습니다)

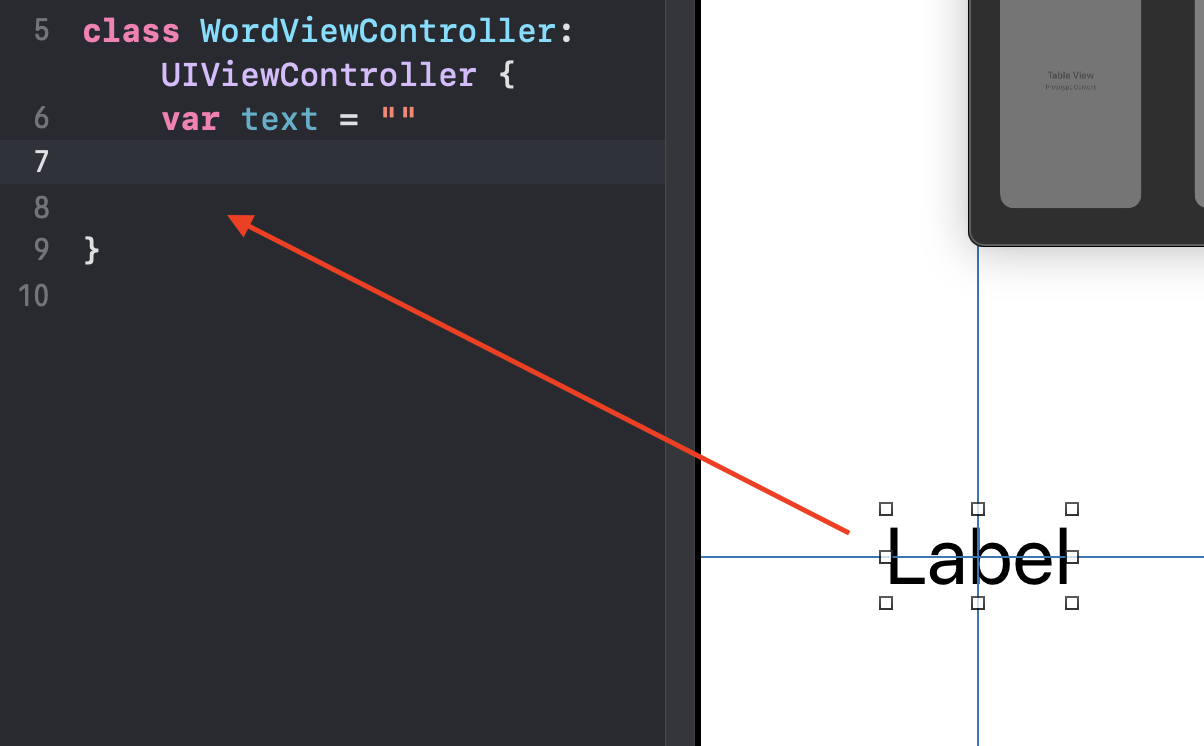
6. 넣은 라벨을 WordViewController에 TextLabel이라는 이름으로 Outlet을 생성하고 아래 코드를 넣어주세요.
import Foundation
import UIKit
class WordViewController: UIViewController {
var text = ""
@IBOutlet weak var TextLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
TextLabel.text = text
}
}
7. 아래 코드를 ViewController에 있는 MoveButton 밑에 넣어주시면 끝납니다!
코드의 내용은 뷰가 전환될 때 WordViewController에 있는 text 변수에 name 배열 안에 있는 CellNum 번째 값을 전달하는 내용입니다.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let dest = segue.destination
guard let rvc = dest as? WordViewController else {
return
}
rvc.text = name[CellNum]
}
ㅇ별로 어려운 내용 없죠 ㅎ?!
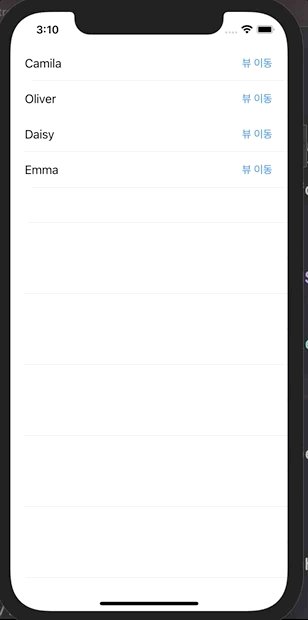
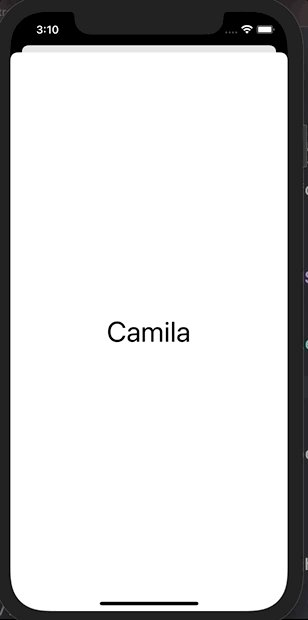
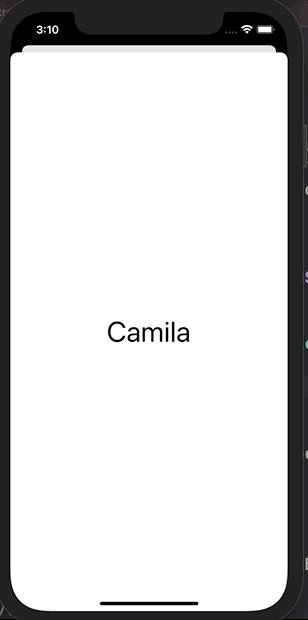
이제 실행을 시켜보시면

캬 만족하는 결과네요!
오늘은 힘든 부분은 없고 배운 걸 응용하는 그런 편이 된 거 같네요.
인풋이 있으면 아웃풋도 있어야 되니깐.. 아무튼!
오늘도 너무 수고 많이 하셨어요~! 👊
상상력은 현실과의 전쟁에서 쓸 수 있는 무기다. - 쥘 드 고티에
'🔨 Xcode > 🕊 Swift' 카테고리의 다른 글
| Swift • 테이블뷰(Table View)생성 및 기본코드 작성 (1) (0) | 2021.02.26 |
|---|

댓글