안녕하세요 제로데이입니다!
오늘부터 SwiftUI를 통해 개발하고 공부한것을 공유하고자 글을 작성을 하게되었습니다.
SwiftUI란 스토리보드를 대체할수있는 애플이 만든 새로운 인터페이스 시스템입니다.
엑스코드에서 언어가 Objective-C에서 Swift로 점점 추세가 변한것처럼 인터페이스도 스토리보드에서 SwiftUI로 언젠가 추세가 변할겁니다.
그것을 대비해 여러분들도 대비를 해두는게 좋겠죠?
(초심자 분들은 제 글을 보면서 저와 같이 Step by step으로 개발하시면 더욱 좋을것 같네요.)
자 그럼 프로젝트를 생성해 봅시다.

Xcode에서 프로젝트를 생성을 누르면 이런 화면이 나오는데 저희는 iPhone 개발을 할 것이니 iOS - App을 누르고 Next를 누릅니다.

이제 프로젝트에 넣을 옵션들을 고르셔야 되는데요.
아래의 테이블을 참조하여 완성하시고 Next를 눌러주세요.
| Product Name | 프로젝트의 이름입니다. (잘못만들어도 프로젝트 안에서 고칠수 있습니다.) |
| Team | 개발자 계정이 있으시다면 자신의 계정이름을 눌러주시고 없으시다면 None을 눌러주세요. |
| Organization Identifier | 개발자가 속한 회사나 개발자의 ID를 기입합니다. |
| Interface | StoryBoard나 SwiftUI가 있는데 SwiftUI를 선택합니다. |
| Life Cycle | UIKit App Delegate를 선택합시다. |
| Language | SwiftUI를 선택했기때문에 Swift 밖에 선택지가 없습니다. |
| Use Core Data , Host in CloudKit, Include Tests | 저희는 SwiftUI를 공부할것이기 때문에 이것들은 필요가 없습니다. |

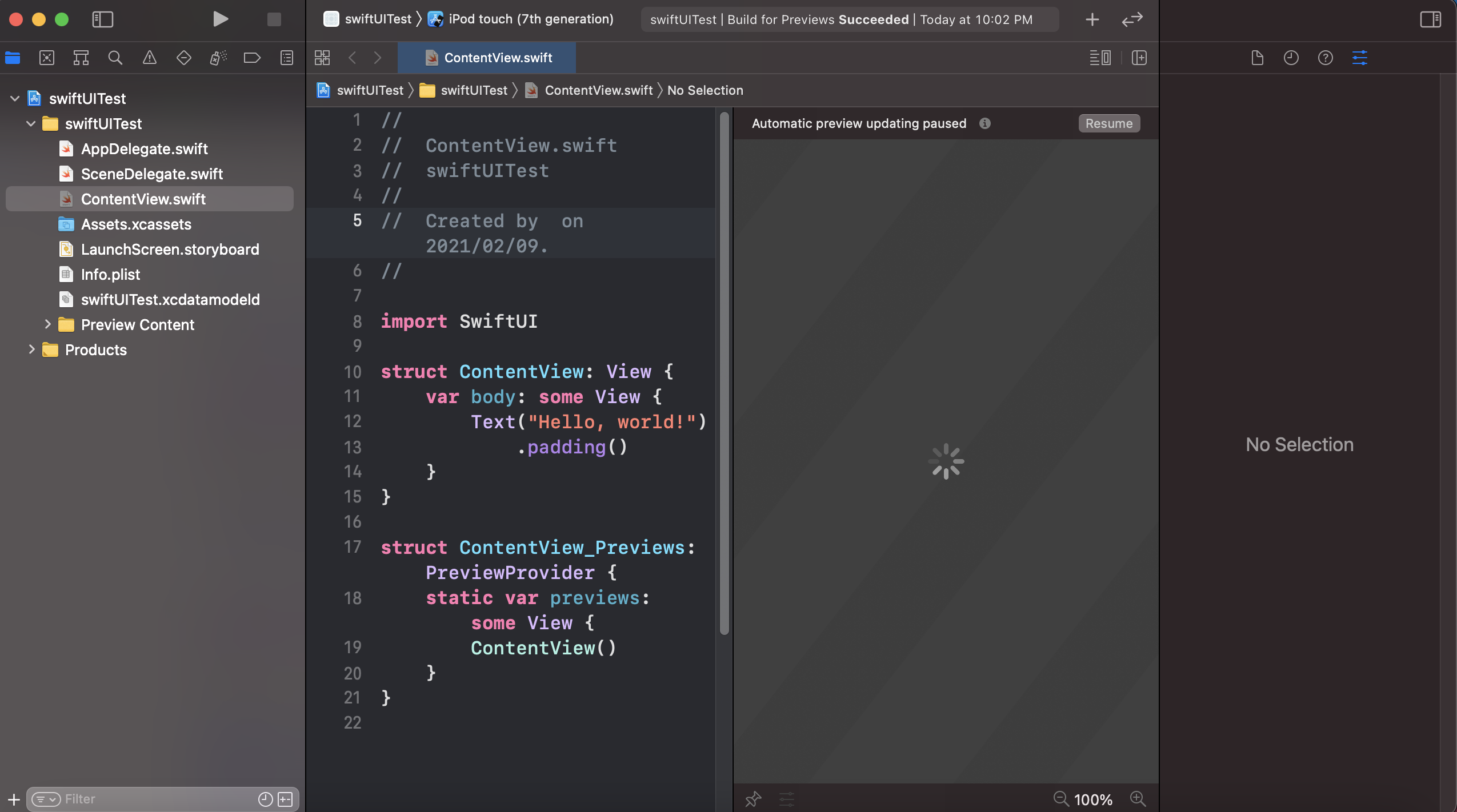
자! 이렇게 프로젝트를 만들었습니다.
아직은 생소해보이는 프로젝트 생성이었지만 많은 작업을 하면서 익숙해 지실겁니다.
이제 저희가 SwiftUI에 대해 본격적으로 공부를 하기전에 Apple 공식 사이트에 있는 SwiftUI 소개를 볼까요?

저걸 다 읽기는 귀찮아서 Bold된 글자만 읽으실텐데 제가 강조하고싶은 것도 저 글자입니다.
더 우수한 앱. 더 적은 코드.
매력덩어리인 이 언어를 저와 함께 배워 보시죠.
'🔨 Xcode > 🎨 SwiftUI' 카테고리의 다른 글
| SwiftUI 4일차 • 사진앨범에서 이미지를 들고와 뷰에 푸시하기 (0) | 2021.02.14 |
|---|---|
| SwiftUI 3일차 • VStack, HStack, @State ⋯ 관하여 (0) | 2021.02.13 |
| SwiftUI 2일차 • 버튼을 누르면 'Hello World!'가 튀어나오게 해보자! (0) | 2021.02.12 |



댓글